Check [Post #12 for Ver.2 Image]
Hi, I’m Jun, and I’m a UX designer. I’m posting for the first time in this community. I’m a fan of Nothing Brand, and I use Phone 1 daily. I can’t wait to use Nothing OS 3.0.
Recently, I encountered some discussions about reducing the use of N-dot fonts. As a designer, I think the N-dot font shouldn’t be used frequently in the UI. However, I also believe it’s necessary to communicate the brand through UI.
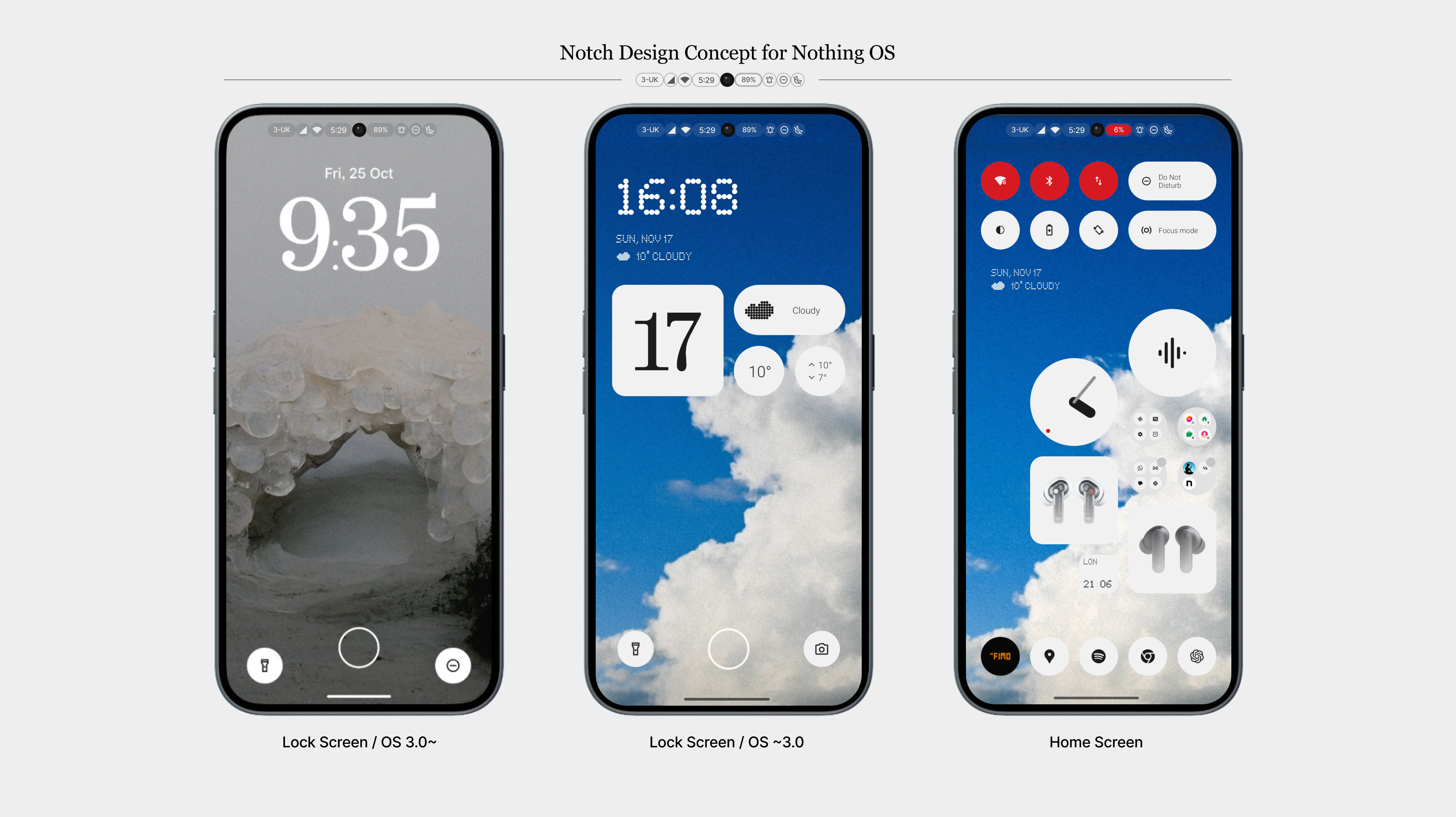
So, I want to suggest the new Notch Design Concept for future OS updates. What do you guys think?
Removing notification icons
→Align with the concept of reducing distractions from the phone and making the device feel like “Nothing”
Dot-grid Notch
→Using the dots as a grid, humbly communicate Nothing’s visual identity. Also, it blends the camera into the UI design.
Would love to hear your feedback! Thanks!